Creating a platform guide to help DesDeck users
Work
UX/UI
Year
2023
Overview
As a co-designer on this project, I created and developed multiple features of the app.
Role
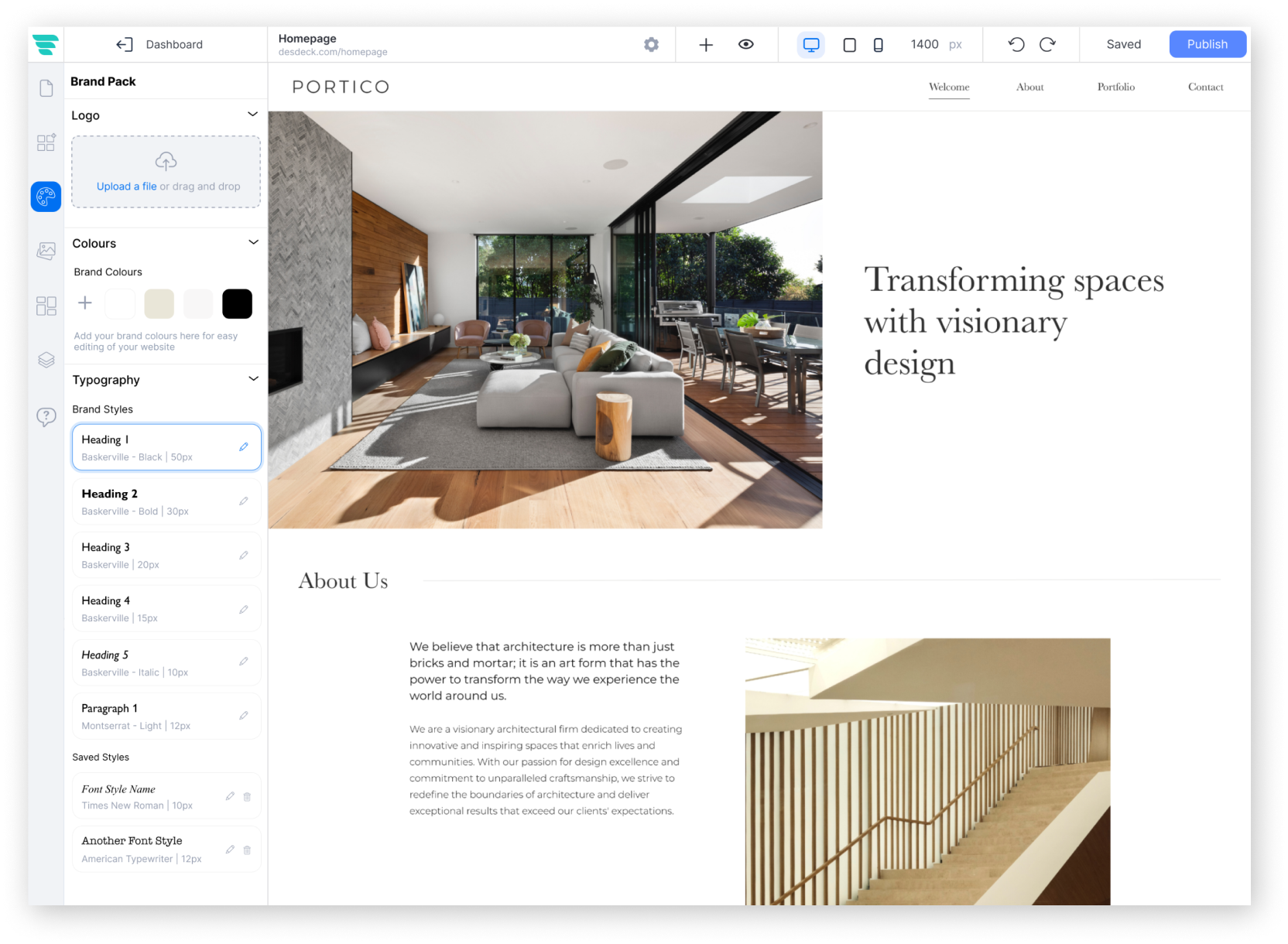
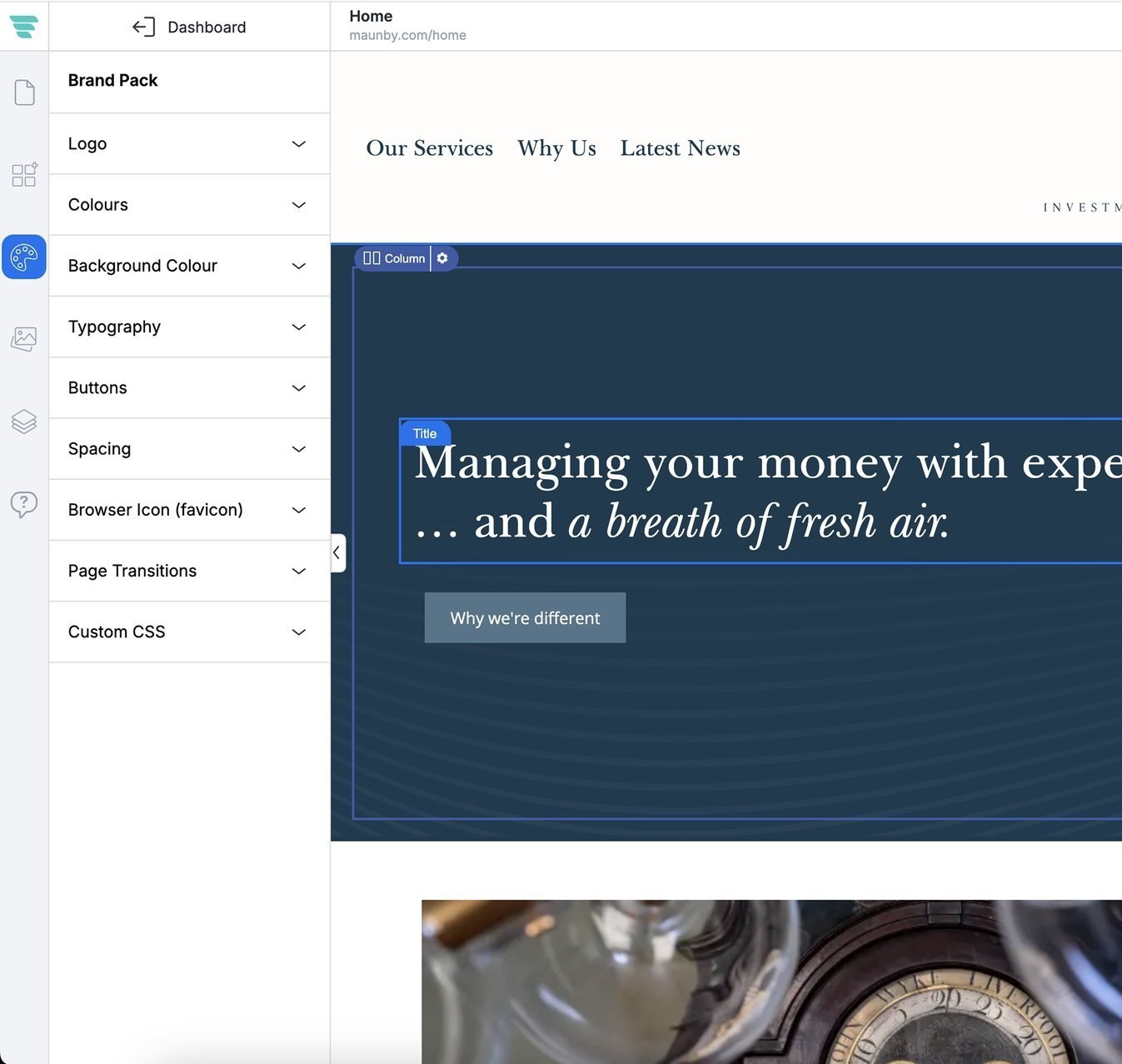
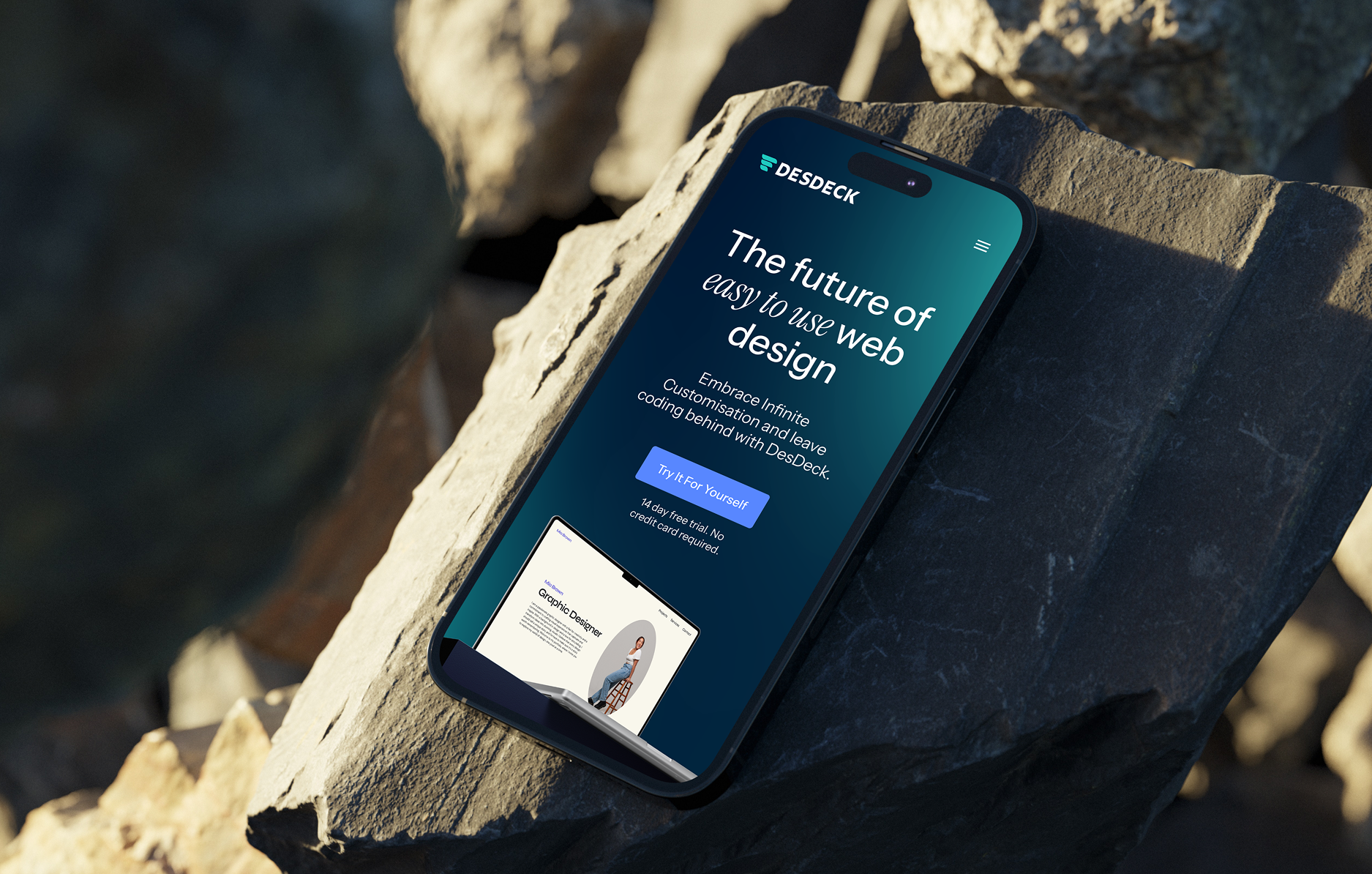
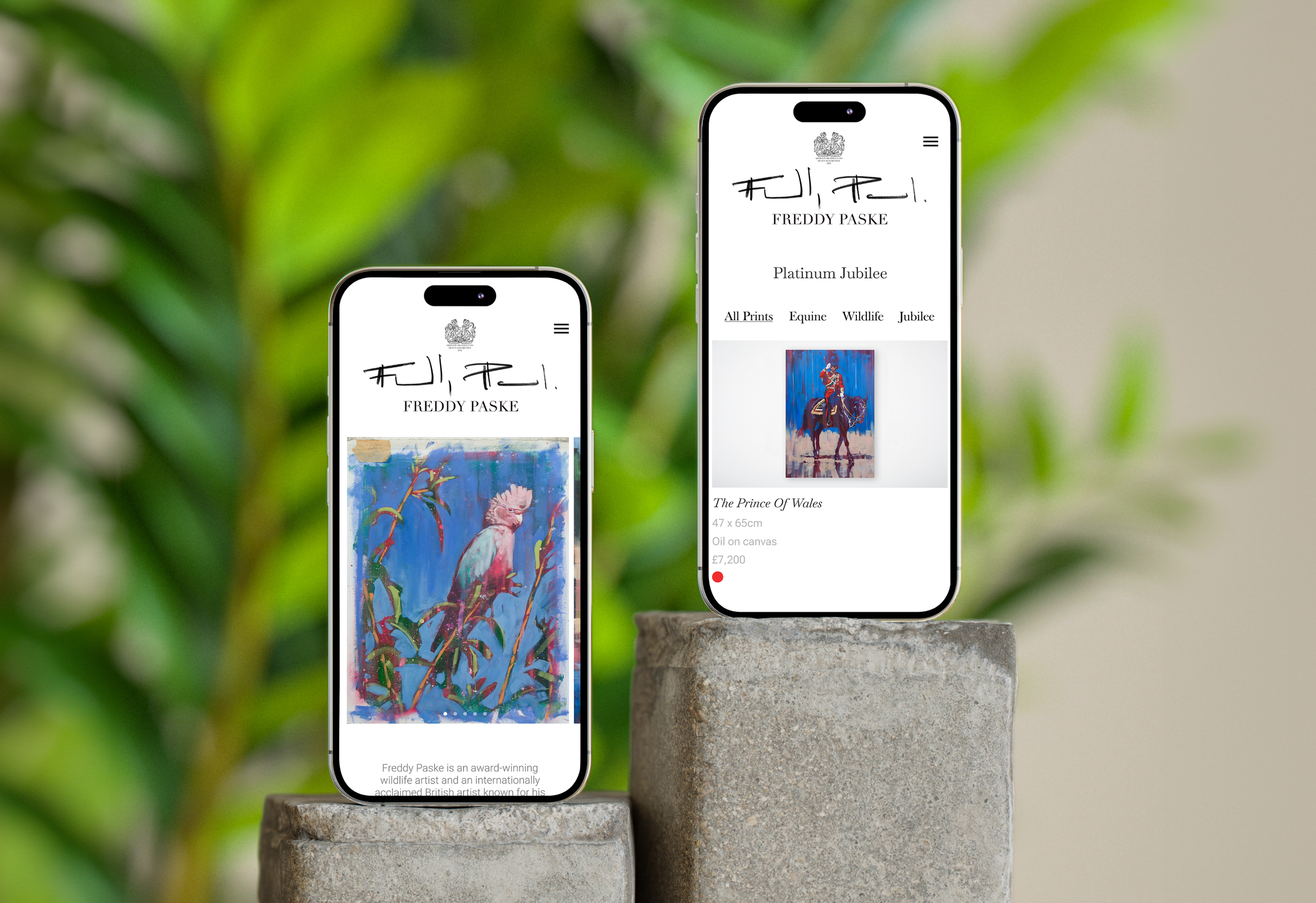
DesDeck is a tech start-up creating an online website builder app. I helped making the app come to life and saw it through its launch in 2023.
Business goals
1
Locating user pain points
Because of the early stages of the app we needed to continue to hone in on user pain points to further its development.
2
Increase conversion rates
We were getting users to sign up and begin to design their website but we were seeing early drop offs which suggested users weren’t finding the builder useful/easy to use.
3
Making the builder easier for users to use
DesDeck’s creator has been using multiple website builders for years and their ultimate goal with the app is to make DesDeck easier and more free than they found the rest to be.
Initial research
Competitor analysis
We had the idea to add a feature to the DesDeck builder in the form of a guided tour of the platform to help guide users through it and make it easier to understand. In preparation for this I researched competitor platforms to carve out a benchmark.
User interviews
In addition to this I conducted user interviews to understand how users were using the builder and where they might need guidance. Interviews were conducted both on users who had never previously used a website builder and on those who had.
Main customer problems
?
Analysis
Conducting user interviews let me to understand that without any initial guidance users found the information on the builder to be “too much” and “overwhelming”.
Main user points:
Information overload
Users who had never used a website builder before were not familiar with common web builder terms
Iteration
Pain point chart
I used my research to create a pain point chart which I then went on to base my wire frames on.
Plan of action
Working off of my user interviews and my pain point chart I created a list of points in the builder that needed clarifying for the users. From this I created a flow and a UI design to implement.
How did the guide work?
I added a progress bar to help users understand how much was left of the guide. This helps users stay on track through the whole process. I also added a link to the DesDeck HelpDesk to further help users.
Take aways
Validating my design decisions
To validate my work I conducted more user interviews to compare user behaviour against before the guide was implemented. I found that users were able to use the builder with more ease than before.
85%
of users said they found the builder easy to use compares to the 50% before the guide.
11
pain points located.
Projects